1.レイアウトの4原則
この原則は、視覚的なコミュニケーションを向上させ、情報を明確に伝えるための基盤となります。
デザインにおけるレイアウトの重要性を理解し、実践することで、より魅了的で機能的な作品を生み出すことができます。
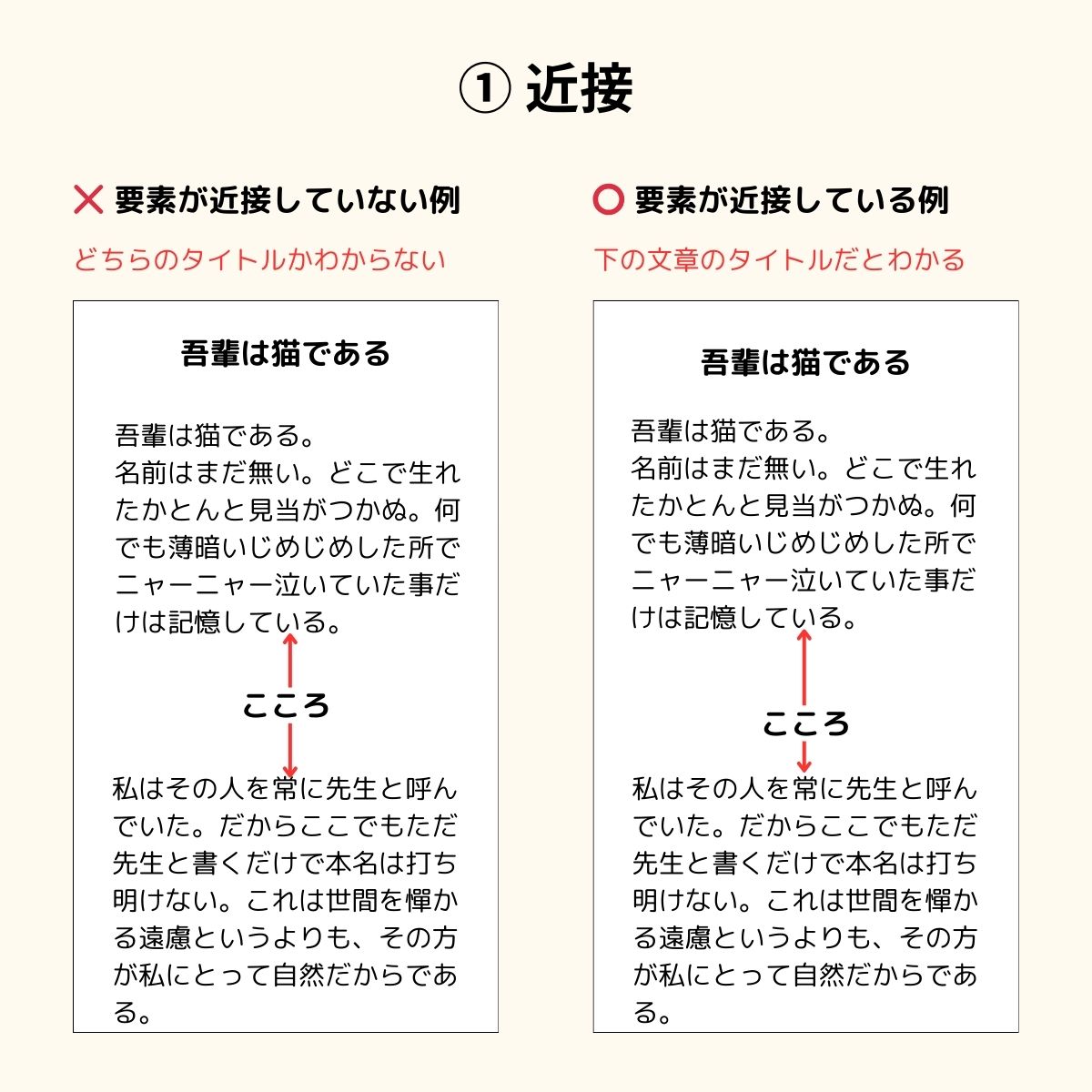
① 近接(Proximity)

近接は、関連する要素を近くに配置することで、情報の関連性を示す原則です。関連する情報をグループ化することで、ユーザーは情報をより簡単に理解し、重要なポイントを見逃すことが少なくなります。近接を意識することで、デザインの整理整頓が促進されます。
意味:関係のある情報は近くにまとめて配置する
たとえば、名前と電話番号がセットで書かれていたら、その2つは近くに置かれている方がわかりやすいですよね?逆に、名前がページの上にあって、電話番号がページの下にあったら、何の情報か混乱してしまいます。
ポイント:
- 関連する情報はグループ化して見せる。
- 空白(余白)を上手に使って、情報のまとまりを強調。
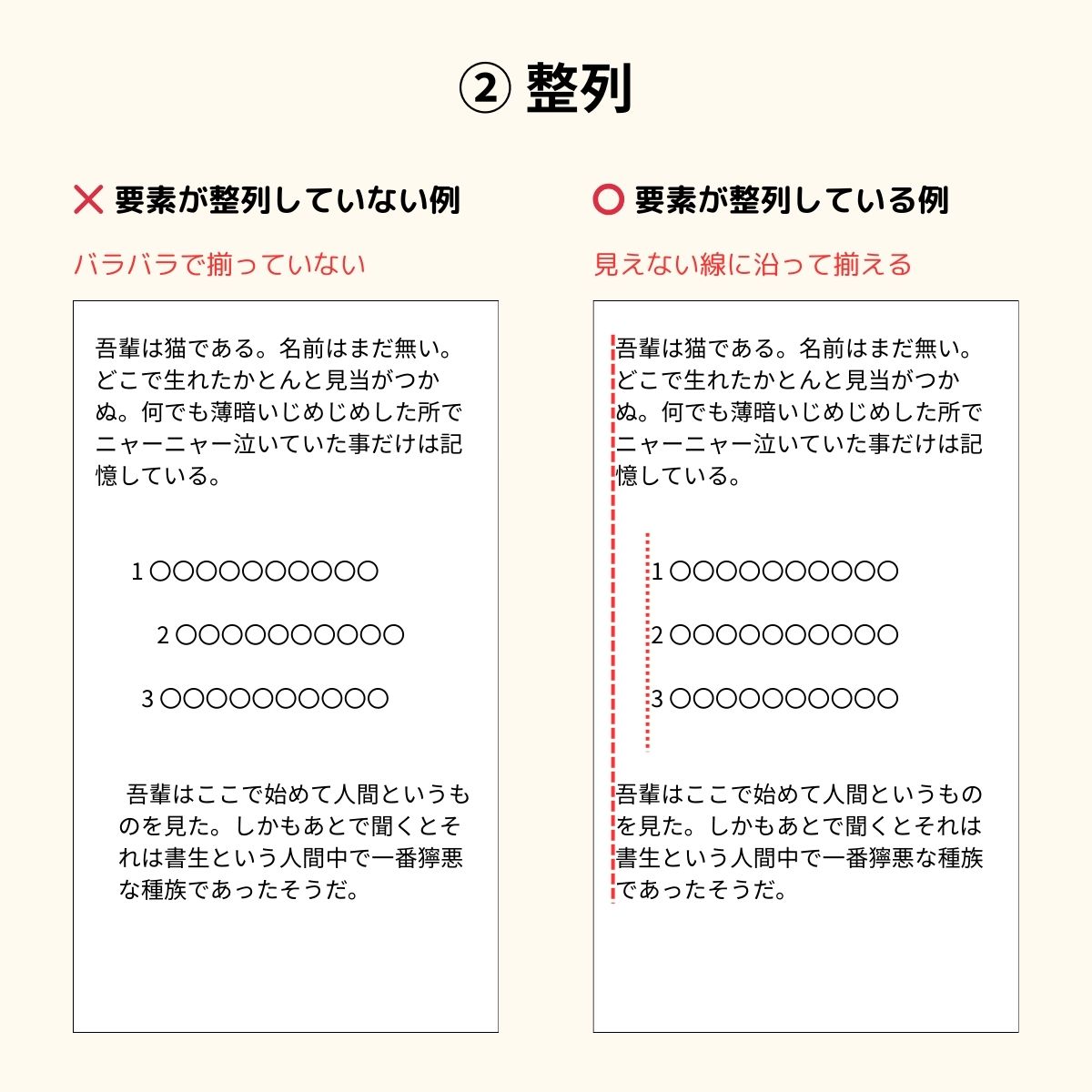
② 整列(Alignment)

整列は、要素を視覚的に結びつけるための重要な原則です。整然とした配置は、情報の流れをスムーズにし、視覚的な一貫性を生み出します。要素を適切に整列させることで、デザイン全体がよりプロフェッショナルに見え、ユーザーの注意を引きやすくなります。
意味:要素は何かのラインに沿ってきちんと揃える
文章や画像がバラバラな位置にあると、ごちゃごちゃして見えますよね。左揃え、中央揃え、右揃えなど、同じ位置にそろえることで、見た目がきれいになり、読みやすくなります。
ポイント:
- テキストや画像の端を揃える。
- 複数の段落があるときも、見出しや本文を同じライン上に置く。
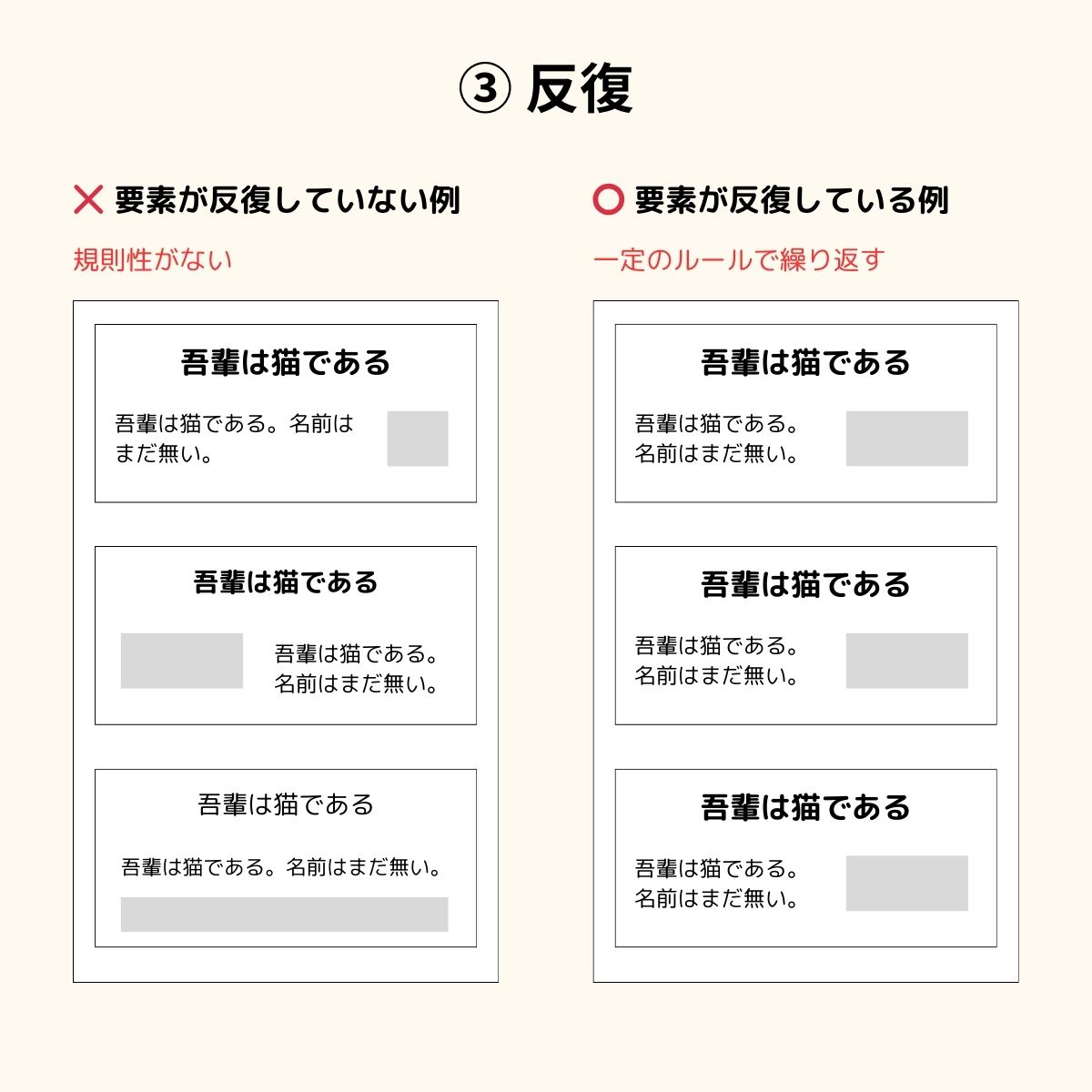
③ 反復(Repetition)

反復は、デザイン内で特定の要素を再利用することを指します。色、フォント、形状などの要素を繰り返すことで、視覚的な一貫性が生まれ、ブランドのアイデンティティを強化します。繰り返しは、ユーザーが情報を認識しやすくするための効果的な手法です。
意味:同じデザイン要素を繰り返して使う
見出しの色や文字サイズ、アイコンのスタイルなどがバラバラだと統一感がなくなります。逆に、一貫性のあるデザインがあると、情報が整理されて見えます。
ポイント:
- フォント、色、アイコン、罫線などを繰り返し使う。
- ページをまたいでもデザインルールを守る。
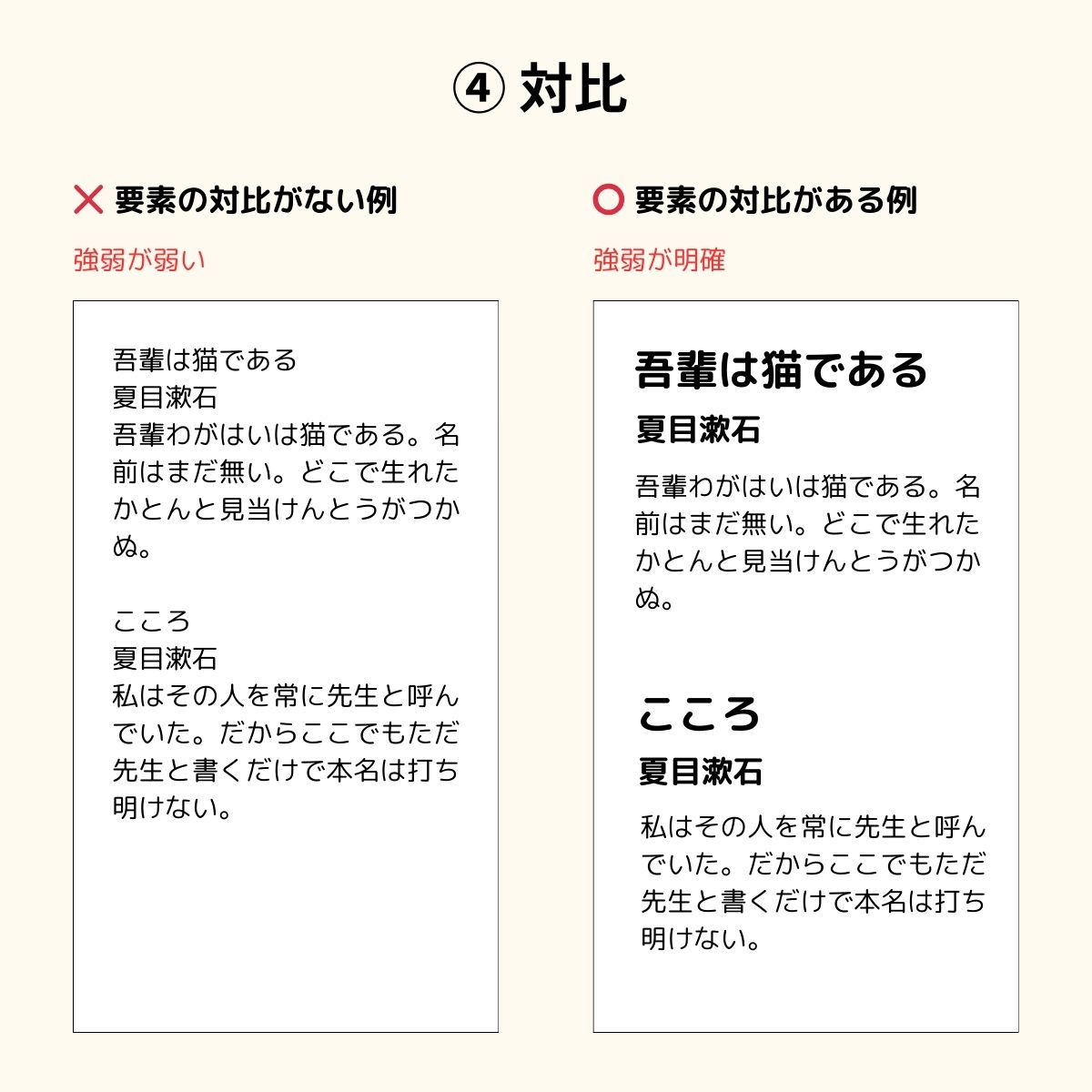
④ 対比・コントラスト(Contrast)

コントラストは、異なる要素を際立たせるための手法です。色、サイズ、形状の違いを利用して、重要な情報やアクションを強調することができます。コントラストを適切に使用することで、視覚的な興味を引き、ユーザーの注意を特定の要素に集中させることが可能です。
意味:異なる要素をはっきり差別化して目立たせる
すべてが同じ色、同じサイズだったら、どこを見ていいか迷ってしまいますよね?見出しは大きく・太く、重要なところは色を変えるなど、違いをはっきり出すことで視線を誘導できます。
ポイント:
- 色、サイズ、フォントの種類などにメリハリをつける。
- 特に目立たせたい部分は、思い切ってデザインに差をつける。
【おすすめの本】
この本の基本原則に従えば、あなたの作品もプロらしくなります!
読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい、そんなあなたに向けたデザイン基本書です!
2.配色の基本である色の三属性
すべての色は3つの属性によって表現されており、色の三属性と呼ばれます。
「色相」「明度」「彩度」で表される色が持つ性質のことです。
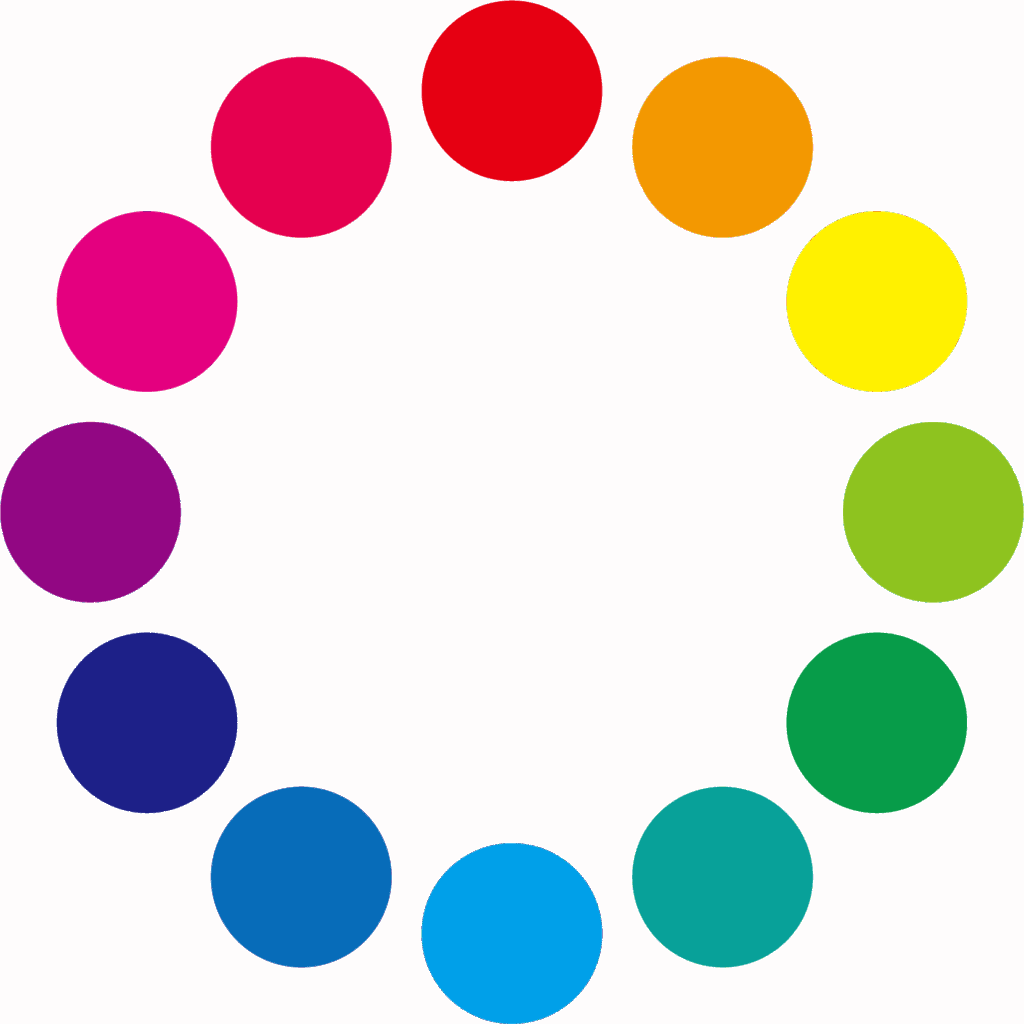
色相
色相とは、赤・橙・黄・緑・青・紫などの色みのことです。

色相は、色の種類を示す属性であり、赤、青、緑などの色の名前で表現されます。色相は色の輪で表され、隣接する色同士は互いに関連性があります。
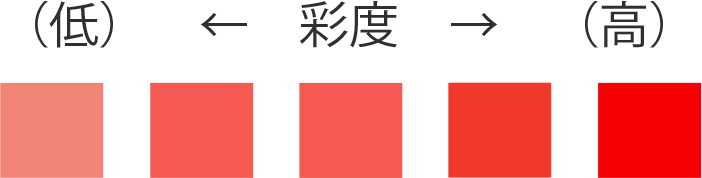
彩度
彩度は、色の鮮やかさを表したものです。
ビビッドカラーのように鮮やかで目立つ色は彩度が高く、反対に白や黒に近い落ち着いた色は彩度が低くなります。

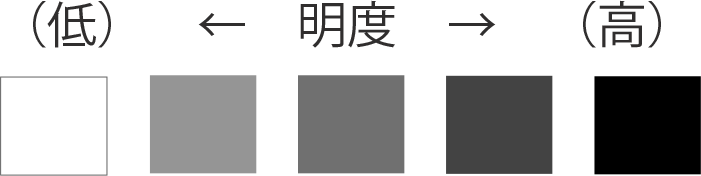
明度
色の明るさを表したものです。
明るければ白に、暗ければ黒により近づいていきます。

3. 配色デザインのコツ
1 純色(彩度・明度が100%)を避ける
見にくいうえに安っぽい印象になります。 デザインがダサくなる原因です。
2 色を使いすぎない
情報量が多くなり伝えたいことが伝わらない。 色数が減れば、色をつけた部分の強調効果が増します。
3 キーワードに合う色を選ぶ
✅ 暖色と寒色

【暖色】
・活気
・勇気、愛情、勝利
・危険、緊張、怒り
・暖かみ、暑さ、辛さ
・食欲増進
・目を引き関心を集める

【寒色】
・清涼感
・クール、冷たい
・食欲減退
・気持ちを鎮静化
・集中力が増す
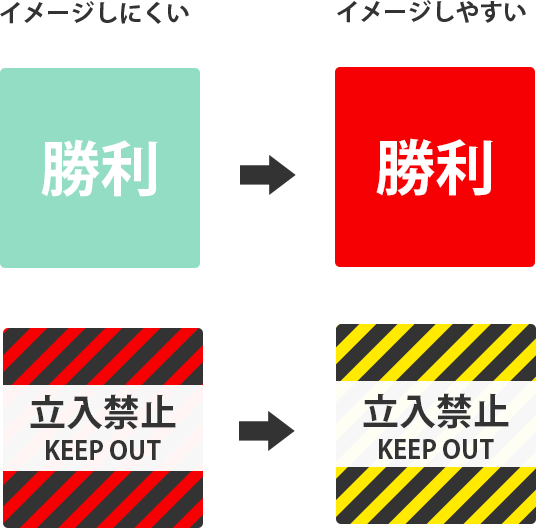
✅ 色彩感情

良質なデザインを作成するには、レイアウトや色に関する基本知識を押さえておくことが大切です。
レイアウトの4原則を理解することで、情報を見た目にも分かりやすく、効果的に伝えやすくなります。また、色の知識を持っておくことで、同じコンテンツでも与える印象を大きく変えることが可能です。